LoLTracker
Dev Blog : optimiser la Faille
Toujours plus d'explications sur la nouvelle faille de l'invocateur, au travers d'un nouveau dev blog. Cette fois Riot aborde le sujet de l'optimisation, et nous explique comment il a été possible d'améliorer les graphismes de la faille, sans pour autant demander un matériel plus évolué.
Lorsque nous avons commencé à planifier les priorités de la mise à jour de la Faille, nous savions que les performances seraient l'un de nos principaux défis. Car après tout, à quoi bon faire une jolie mise à jour si elle fait griller votre machine ? En suivant cette logique, nous avons voulu faire en sorte que la Faille de l'invocateur mise à jour fonctionne aussi bien que l'actuelle sur toutes les machines. Nous avons continué à l'optimiser depuis que nous l'avons annoncée et nous voulons prendre le temps de vous en parler.
L'ingénierie artistique
D'habitude, quand les joueurs veulent savoir si un jeu tourne bien sur leur machine, ils regardent les spécifications techniques du jeu. Mais en réalité, les performances relèvent de l'étroite collaboration entre les artistes et les ingénieurs, dans le but de trouver des moyens de représenter les visuels de la manière la plus efficace possible. Au sujet de la mise à jour de la Faille de l'invocateur, nos ingénieurs ont fait en sorte de proposer à nos artistes les outils et les informations nécessaires pour créer un paysage à la fois attrayant et performant.
L'équipe artistique avait pour objectif d'améliorer la fidélité des graphismes tout en maintenant une parité avec les performances de la Faille avant sa mise à jour. Pour cela, ils avaient besoin d'une gamme réduite de fonctions hautement optimisées qui leur permettraient de créer une carte de style peint à la main. Cela voulait donc dire que l'équipe des ingénieurs devait créer un système de rendu totalement nouveau et hautement performant.
Un système de rendu est ce qui permet de placer la géométrie du jeu sur votre écran. Le nouveau système de la Faille simplifie ce processus de telle sorte que les performances soient meilleures, notamment sur les cartes graphiques les plus anciennes. De plus, cela nous permet de mieux ajuster les particularités de rendu de l'environnement de jeu selon les différents types de cartes graphiques qui existent. Cette optimisation améliore la vitesse et donc les performances. Enfin, le système de rendu nous donne un meilleur contrôle du format des textures de la carte, ce qui réduit la consommation de mémoire vidéo.
Le moins est un plus
Mais en plus de l'optimisation par ingénierie, nos artistes ont réfléchi à des moyens plus créatifs pour préserver les performances. Tout d'abord, nous avons examiné le nombre de polygones, particulièrement dans le cas des créatures de la jungle. Vous le savez sans doute déjà, mais en guise de rappel, sachez qu'un polygone est une série de points dans l'espace qui, quand ils sont réunis, créent une surface.
Nous nous sommes surtout penchés sur les triangles, les plus simples des polygones. Dans les jeux, les triangles sont souvent utilisés pour créer des surfaces complexes. Leur nombre à l'écran est un bon indicateur du travail que votre carte graphique doit effectuer. Les machines les moins performantes sont très affectées dès que le nombre de triangles augmente. Dans la mesure du possible, nous avons fait en sorte de réduire le nombre de triangles (et de polygones en général) lors de la mise à jour, ce qui nous a permis d'améliorer grandement les performances.
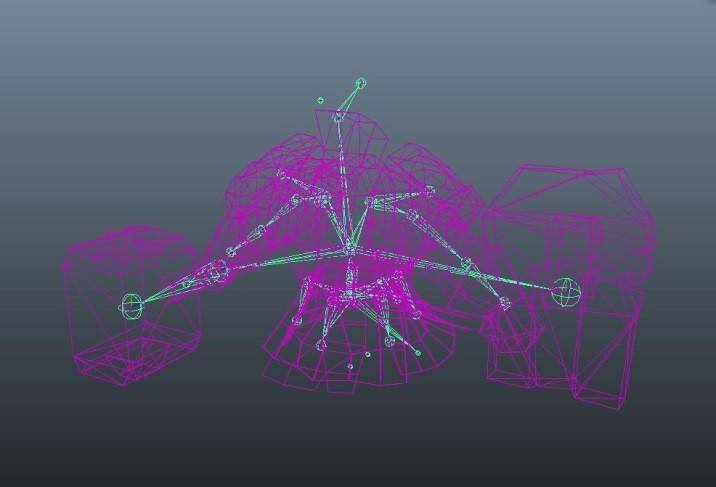
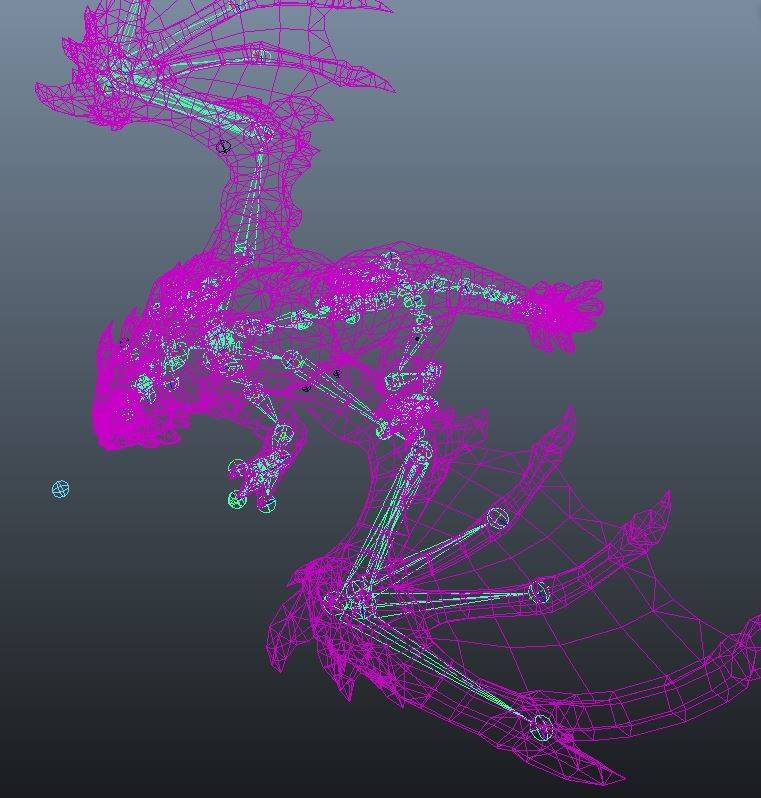
Nous avons également travaillé sur les « squelettes ». Un squelette est un groupe d'os attachés les uns aux autres, et qui ont s'influencent entre deux lorsqu'ils bougent ou se tournent. Dans le cas des images de synthèse, un os permet de créer une articulation (ou une animation) de la géométrie qui l'entoure. Par exemple, un monstre de la jungle aura plusieurs os placés à différents endroits pour animer ses mouvements et ses attaques. Comme vous pouvez vous en douter, moins il y a d'os, meilleures sont les performances. Nous avons donc conçu cette mise à jour avec pour objectif de réduire le nombre d'os dans les éléments mobiles de l'environnement.
Ces deux améliorations ont permis d'optimiser encore les performances. Nous avons remarqué que des éléments de la carte tels que les tourelles et les sbires étaient peu efficaces en cas de déformation (par exemple, le déplacement leurs polygones en réponse au mouvement de leurs os). Il y avait bien plus de connexions entre os et polygones que nécessaire dans le cadre de la carte mise à jour. La réduction des os et des polygones expliquée ci-dessus nous a donc permis de réduire le nombre de connexions entre eux, ce qui a entraîné des économies en termes de performance dans un domaine où ces dernières sont souvent contraignantes.
Moins que la somme de ce qui le compose
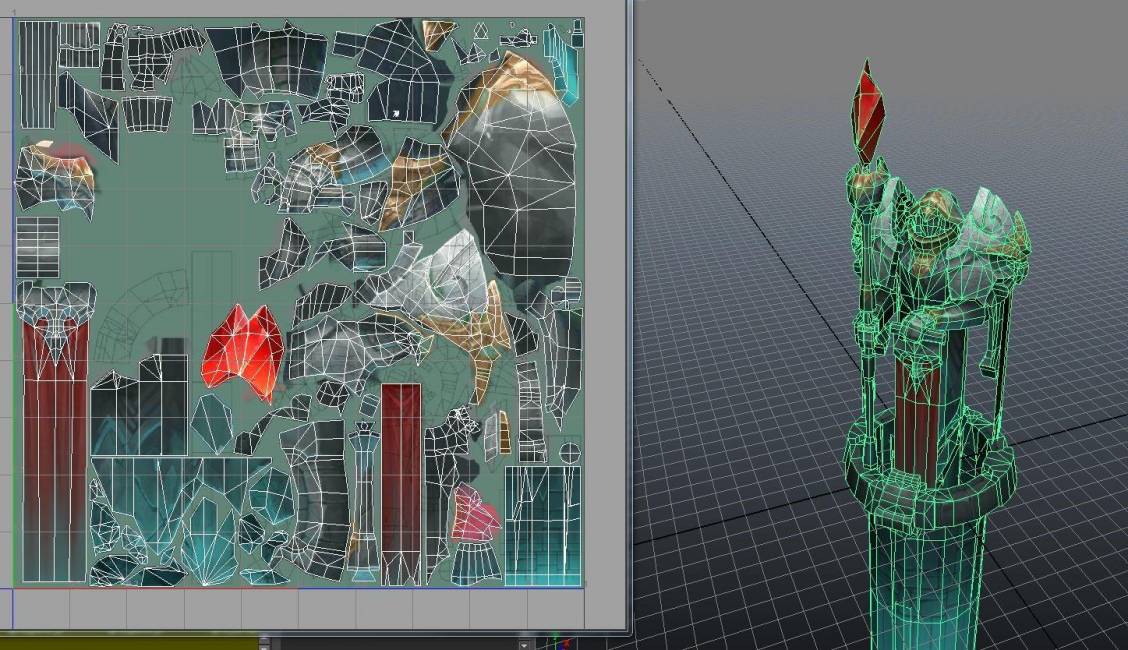
Une autre étape importante de notre optimisation des performances a été l'ajout d'un procédé nommé « atlas des textures ». Ce procédé combine la texturisation (l'ajout de textures à un modèle) avec ce qu'on appelle l'UV mapping (la projection d'une texture sur un modèle 3D), de telle sorte que cela optimise les performances.
L'espace UV d'un modèle détermine la manière dont la texture sera lue et quelles parties de celle-ci seront visibles sur sa surface. D'habitude, il y a un excès d'espace entre les axes UV, ce qui fait qu'un modèle et sa texture ressembleront à quelque chose de ce genre :
L'atlas des textures combine plusieurs textures pour en faire une unique que nous pouvons compresser ou étendre selon le niveau de détail que nous cherchons. Ce procédé est précieux lorsque nous voulons limiter l'utilisation de mémoire par les textures. Par exemple, au lieu de charger cinq textures de 1024x2012, nous pouvons charger une seule texture de 2048x2048, ce qui représente un gain de performance.
Et plein de petites choses encore
Nous espérons avoir pu dissiper un peu le mystère autour de certains des éléments qui seront présents dans la nouvelle Faille. Ce dont traite cet article n'est pas une liste complète de tout ce que nous avons accompli pour améliorer les performances. Que ce soit l'encrage des personnages, l'amélioration du brouillard de guerre, la simplification du mesh de navigation ou des corrections de bug en général, nous avons procédé à des optimisations dès que cela était possible. Dès le départ, la compatibilité avec vos machines a été l'un de nos objectifs principaux. C'est une chose à laquelle nous allons continuer à faire attention à l'avenir, que ce soit en préparation de la bêta ouverte ou par la suite.
Loading comment...
The comment will be refreshed after 00:00.
Be the first to comment.